🤥 Bro, l’API che hai scritto non va!
👨💻 Cosa vuol dire “non va”?
🤥 Non va!! Non ritorna niente!
👨💻 Ok magari intendi che “il body è vuoto”, ma quale codice HTTP ti ritorna?
🤥 Cos?
👨💻 Va be’ lascia perdere, ascolta ho queste 865 schede prodotto da inserire a DB entro pranzo. Pensaci te.
– tratto da una (triste) storia vera
Quando un’API non funziona come previsto il primo indicatore di cosa possa essere andato storto si trova nei codici di stato HTTP. Questi codici sono essenziali per comprendere la comunicazione tra il client e il server e, se interpretati correttamente, possono offrire una guida immediata per identificare e risolvere il problema.
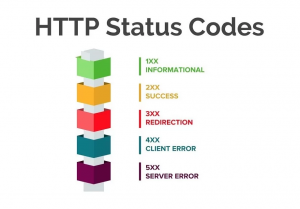
I codici di stato sono suddivisi in cinque classi principali, ognuna indicata dal primo numero del codice: i codici 1xx indicano informazioni temporanee, i 2xx confermano che la richiesta è stata ricevuta e processata correttamente, i 3xx redirigono il client verso un’altra risorsa, i 4xx segnalano errori lato client, e i 5xx indicano errori sul server. Per un elenco completo di tutti i codici di errori HTTP puoi consultare la developer guide di Mozilla.

Per uno Sviluppatore Junior può essere facile sentirsi sopraffatti dalla varietà di codici e dalla loro interpretazione. Per esempio, un errore comune è trattare tutti i codici 4xx allo stesso modo, senza analizzare le specifiche della situazione. Consideriamo il codice 404 Not Found e il 403 Forbidden: mentre il primo suggerisce che la risorsa richiesta non esiste, il secondo indica che l’accesso alla risorsa è proibito con le credenziali fornite. La comprensione delle sfumature tra questi codici può prevenire inutili iterazioni di debugging e aiutare a indirizzare più rapidamente verso una soluzione.
Un altro punto critico è la tendenza a non sfruttare il messaggio di errore fornito nel body della risposta. Spesso, questi messaggi contengono dettagli vitali che possono chiarire la causa esatta dell’errore, offrendo spunti su come risolverlo. Ad esempio, un codice 400 Bad Request potrebbe essere accompagnato da un messaggio che specifica quale parte della richiesta è malformata o incompleta. Ignorare questi messaggi può portare a una perdita di tempo significativa in tentativi di correzione basati su ipotesi errate.

ricorda: anche i backendisti sbagliano
Il consiglio per i junior devs è di prendere l’abitudine di consultare immediatamente i codici HTTP e di leggere attentamente i messaggi di errore associati. Imparare a fare questo non solo accelera il processo di troubleshooting ma migliora anche la comprensione di come le API funzionano a un livello più profondo, facilitando lo sviluppo di soluzioni più robuste e affidabili. Iniziare con un approccio metodico e dettagliato al debugging delle risposte HTTP è un passo cruciale per diventare uno sviluppatore più competente e indipendente.
Errori Comuni nel Gestire i Codici di Errore 4xx
I codici di errore 4xx sono tra i più frequenti e frustranti con cui i developers devono confrontarsi. Questi errori indicano che la richiesta inviata dal client ha qualche problema che impedisce al server di elaborarla correttamente.
Un errore tipico che vedo spesso tra i junior è il trattamento inadeguato del codice 404 Not Found. Molti si affrettano a modificare l’endpoint o i parametri della richiesta senza prima verificare se la risorsa è effettivamente rimossa o spostata. Questo può portare a un ciclo infinito di tentativi falliti, consumando risorse e tempo prezioso. È essenziale verificare la correttezza dell’URL, la presenza della risorsa sul server e, se necessario, consultare la documentazione dell’API per assicurarsi che l’endpoint sia ancora supportato.

Altrettanto critico è il modo in cui i devs possono mal interpretare il codice 403 Forbidden. A volte, questo errore è visto come un problema temporaneo o un errore del server, quando in realtà indica chiaramente che l’accesso alla risorsa richiesta non è permesso con le credenziali attuali. Invece di investigare le impostazioni di sicurezza, le politiche di accesso o rivedere le credenziali di autenticazione, molti tentano semplicemente di cambiare i parametri della richiesta o peggio, di bypassare le restrizioni di sicurezza, entrambi approcci non solo inefficaci ma potenzialmente pericolosi.
Gestione degli Errori di Server (5xx)
Affrontare gli errori della serie 5xx rappresenta una sfida significativa per i developers, poiché questi errori indicano problemi lato server che spesso esulano dal controllo diretto del client. I codici come 500 Internal Server Error, 502 Bad Gateway e 503 Service Unavailable suggeriscono complicazioni interne al server o nelle infrastrutture a esso collegate, che possono variare da problemi di codice a guasti hardware o sovraccarichi di traffico. Mentre questi errori possono sembrare intimidatori, comprendere la loro origine e le azioni appropriate da intraprendere è cruciale per gestirli efficacemente.
Un errore comune tra i junior developers è la precipitazione nel modificare il codice client o nel tentativo di “correggere” ciò che non è un problema di client. Un esempio tipico è la reazione a un errore 500, che è spesso trattato con rinnovati tentativi di invio della stessa richiesta, nella speranza che il problema si risolva da solo. Tuttavia, questo approccio può aggravare il problema, specialmente se l’errore è causato da un sovraccarico del server. Al contrario, la prima azione dovrebbe essere verificare lo stato dei servizi server e, se necessario, comunicare con il team di sviluppo backend o di operazioni per comprendere l’ambito del problema.

Per gli errori come 502 Bad Gateway e 503 Service Unavailable, è importante che i developers apprendano a interpretare questi segnali come possibili indicazioni di problemi più ampi con i server intermedi o con il server principale. Invece di tentare soluzioni immediate, possono monitorare le comunicazioni interne per aggiornamenti sui problemi di infrastruttura o eseguire controlli di routine sugli strumenti di monitoraggio disponibili per vedere se il problema è diffuso e viene già affrontato.
Inoltre, è essenziale che i devs capiscano l’importanza di documentare accuratamente gli errori incontrati e le loro azioni in risposta. Mantenere log dettagliati e comunicare efficacemente con il resto del team non solo aiuta a risolvere il problema più rapidamente, ma contribuisce anche a costruire una base di conoscenza che può prevenire la ricorrenza di errori simili. L’apprendimento da questi incidenti è un passo fondamentale verso la maturazione professionale e verso una gestione più autonoma e consapevole delle crisi future.
Best Practices e Strumenti per il Debugging di API
Il debugging efficace delle API richiede più di una buona comprensione tecnica; necessita di un approccio sistematico e di strumenti adeguati. Prima di tutto è essenziale adottare un metodo di lavoro che prevede il test continuo delle richieste API durante lo sviluppo e non solo quando emergono problemi evidenti. Questo approccio proattivo non solo riduce la probabilità di errori significativi ma migliora anche la comprensione globale delle interazioni tra il client e il server.
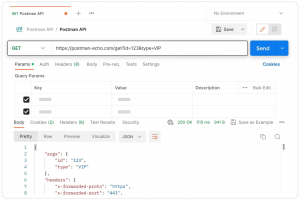
Strumenti come Postman, cURL e le estensioni di browser per il testing delle API sono indispensabili. Postman, in particolare, offre un’interfaccia user-friendly che permette di costruire, testare e documentare le API in maniera efficace. Attraverso l’uso di collezioni e ambienti in Postman, i developers possono simulare e testare diverse condizioni di rete e configurazioni di autenticazione, garantendo che le loro API siano robuste e affidabili. Inoltre, strumenti come cURL forniscono un modo potente per testare le API direttamente dalla linea di comando, offrendo una comprensione più approfondita delle richieste HTTP grezze e delle risposte.

In aggiunta agli strumenti di testing, è importante utilizzare sistemi di monitoraggio e logging per tracciare le prestazioni delle API e identificare rapidamente le aree problematiche. Strumenti come Splunk o Elasticsearch possono fornire insights dettagliati sull’andamento delle richieste API e sui pattern di errore, permettendo di prevenire problemi prima che influenzino gli utenti finali. Implementare un’efficace strategia di logging non solo aiuta a risolvere i problemi più velocemente ma supporta anche una migliore comprensione delle dinamiche dell’applicazione nel suo insieme.
Un problema comune che può emergere durante l’interazione con API, specialmente in ambienti di sviluppo moderni, è relativo alla politica di Same-Origin (CORS – Cross-Origin Resource Sharing). CORS è un meccanismo che utilizza header HTTP addizionali per permettere che un web browser acquisisca l’accesso a risorse da un server su un dominio diverso da quello da cui la risorsa originaria è stata servita. Questa politica è spesso fonte di frustrazione per i developers che vedono le loro chiamate API bloccarsi a causa di restrizioni CORS non previste. Comprendere come configurare e gestire correttamente le impostazioni CORS è essenziale per garantire che le applicazioni web possano comunicare in modo sicuro e efficiente tra diversi domini.

Infine, è cruciale mantenere un atteggiamento aperto all’apprendimento e alla collaborazione. I developers dovrebbero sentirsi incoraggiati a fare domande, a cercare feedback dai loro colleghi più esperti e a partecipare a code reviews regolari. Queste pratiche non solo aumentano la qualità del codice e riducono la frequenza degli errori ma rafforzano anche il senso di comunità e supporto all’interno del team. Adottando queste best practices, i junior developers possono evolvere rapidamente le loro competenze di troubleshooting e diventare risorse preziose per i loro team.
Codenauts è lo spin off di Hastega dedicato alla formazione nel mondo del software, contribuendo a plasmare i junior developer attraverso percorsi pratici e innovativi.
E’ il momento di dimostrare quanto vali.
Iscriviti al Selection Day 2024 e diventa uno dei 12 aspiranti Codenauts.
Una Coding Challenge a fianco dei professionisti Hastega: partecipa, dimostra il tuo valore e cambia il tuo futuro.